Background Removal in Photoshop has become the most asked image editing for eCommerce. Not every product needs the service without any excuse but depending on the product presentation, it is quite important. Furthermore, the world is in a pandemic due to the COVID-19 situation. eCommerce business has a good pace where product presentation without the background is crucial.
Remove background in photoshop is the best solution for current situations’ business online.
And why not? Any product or subject is best presentable when you remove random background. That will give you a distraction-free look for your targeted clients. Also, if you want to make your subject eligible for renowned websites for marketing it is mandatory. Moreover, to win the competition with your rivals in presentation, further editing should help.
Brief on Background Removal in Photoshop
To remove background from image, you must make a selection. But, why would you have to be limited with the selection method? Well, the reason for this is, if you don’t select an image cutout region, you won’t be able to work on it individually. And if you can’t operate independently, you won’t be able to clear the background exactly.
Fortunately, deleting the background may be done without the need for a selection tool. But, the options are limited to do express and exact background removal for sure. You can also create the selection first and then remove the backdrop using other tools.
For the transparent background, we utilize the following tools and options in Photoshop:
Pen Tool
Quick Selection Tool
Select & Mask Option
Geometric Marquee Tool
Lasso Tool
Background Eraser Tool
Alpha Channel Masking
Techniques to Remove the Background
Background Removal is an essential process of removing the current background from a photograph. For this, you might be familiar with the term Photo Background Removal Service. The entire operation is dependent on the subject’s and background’s intricacy. To remove background in photoshop requires a decent understanding of Photoshop tools and techniques. So, we bring you some methods to remove the background perfectly and efficiently.
Quick and Easy
Quick image background removal is a smart technique with several requirements for a successful outcome. In photographs, the subject, whether it is a product or a person, is attached by the background. So, it’s impossible to remove the background from these Raster format photographs. However, we can provide you with some pointers on how to deal with such photographs with minimal effort.
Step 1: Selection
Open Photoshop and load the image in it. You can use the latest version, Photoshop CC2021, or recent ones. However, the option we are sharing here is not applicable in CS versions or previous ones. One more thing, the subject in the photo should be over a solid-colored background and not busy. Otherwise, you cannot do it this way.
We’ll go to the Select>Color Range option in Photoshop. We set the fuzziness to 40, and the first eyedropper is selected to sample once. The second eyedropper is then used to sample different areas around the subject. The third one is for removing an area. You’ll see that the selected areas are white in the Color Range window. The rest are all black. To continue, press OK.
Step 2: Modification
To modify the selection by Color Range, choose the Quick Selection Tool. To add in the selection, press & hold Alt/Option for Win/MAC and click on an area. To remove an area from the selection, just click on the area or drag if required.
We’ll right-click on the selection and pick Select Inverse to select the subject only.
Step 3: Isolation
The subject isolation is completed as soon as we use the mask option. The selection, however, cannot be ideal without the change. And, you won’t be able to isolate properly if the selection isn’t right. Now that the topic has been effectively isolated, we can place any background we choose. Alternatively, if customers ask, you can retain it as is.
Clipping Path by The Pen Tool
The Path technique comes with a renowned tool called the Pen Tool. To create the path, Photoshop makes the pen smart. You may easily remove background from image after you have the path around the subject. You can, of course, use other programs.
You will find the tool in the tools panel. For smoother operation, you may use Photoshop CS6. And, this version is quite popular with designers. Or, you can use the latest Photoshop CC2021. The Clipping Path operation is almost as usual as previous versions. Open the image in Photoshop.
Step 1: Path
To make a path, you must begin from a point over the edge of the subject. The point should be two pixels inside by the subject’s edge. Well, two pixels within the edge isn’t always essential. The selection will be easier and more effective if you have a high-resolution photograph.
Make your first mark by clicking on the corner or any convenient edge. Then go on to the next location by clicking on the edge and drag it a little. You will get two handles this way. The handles have the ability to curve the path. You can also build a path if you don’t drag after clicking if there is no curve. However, the subject may not always be straight.
Step 2: Completing A Path
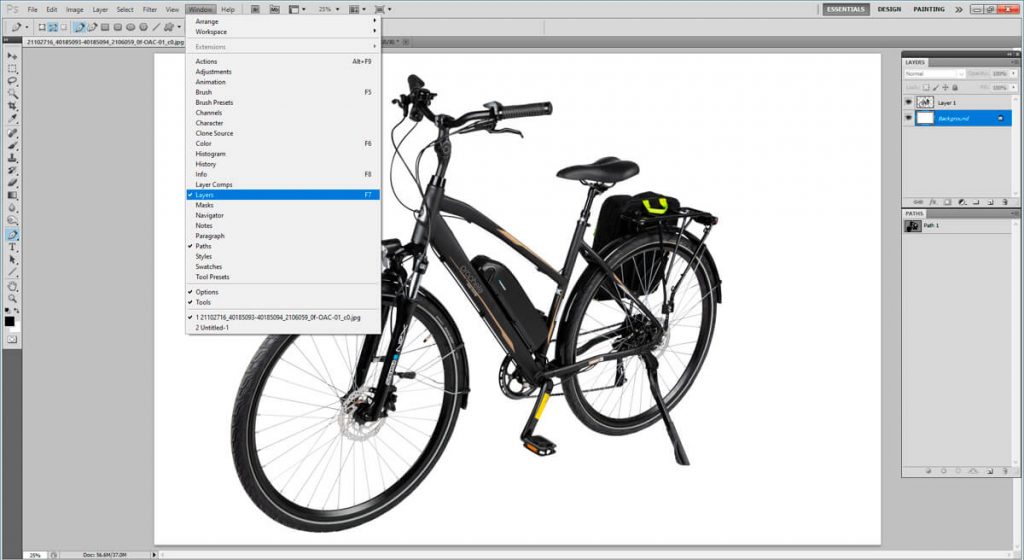
To complete the path, go through the edge in the same way. Then return to the starting position and call it a day. Save the path by renaming it. To rename a path, simply double-click on the Path and type a new name. If the Paths panel isn’t visible, go to the Photoshop Window menu and pick ‘Paths’.
Step 3: Path Edit
You must work with the anchor points to change the curves. For Win/Mac, hold down the Alt/Option key while clicking and dragging at an anchor point. This will reveal two handles. For Win/Mac, release Alt/Option, then press and hold Alt/Option again, then click and drag a handle. You may control the curvature in the path by moving a handle.
To remove an anchor point, simply click on it and it will be gone. To add one, click on the drawn path and you’ll have one. To relocate a point, hold down the Ctrl/Command key on your keyboard and click on a point, then drag it to a new location. The smoother the path, the fewer anchor points you use. However, don’t use too few points because you could not get an ideal result.
Step 4: Selection
For Win/Mac, hold down Ctrl/Command and then press Enter/Return. You will have the selection. You can also click on the work path by pressing and holding Ctrl/Command for Win/Mac for this.
Step 5: Background Removing
After you’ve made your pick, there are two ways of image background removal. One, create a layer mask. You’ll notice onion skin around the subject if you do this. As a result, you’ve got a transparent background. You can also apply the layer mask. Simply right-click on the mask and choose ‘Apply Layer Mask’.
The other way is, press Ctrl+J/Command+J for Windows/Mac. The subject will be copied to a new layer. Hide the background layer or work image. You have a transparent background for the subject.
Using the Alpha Channel Mask
Using the Alpha Channel Mask to remove the background is an advanced procedure. Apart from Image Background Transparent, the procedure has a lot of implications in graphic design. But, why is the operation unique? Because you can select and adjust only one fundamental color.
And, when other activities aren’t sufficient, this technique shines. We’ll utilize it in the tutorial to eliminate a huge area with similar colors. But, what are the most important colors to use? You’ve probably heard the term ‘RGB,’ which stands for ‘Red, Green, and Blue’. To select an area to remove or edit, we will use a single color.
Step 1: Selection of the Channel
Channel selection is the first stage in using Alpha Channel Mask. We are referring to a photo with a sky and any other scene in front. Well, you can pick any image you like. The sky’s primary color is blue, as we well know. So, we’ll work with the blue channel.
If the Channels window isn’t visible, go to Window and select ‘Channels.’ All of the colors are merged into one in RGB. Other channels, on the other hand, have black-and-white images when you click on them. This, after all, is all for show. When you choose a color from the channel, the image will reflect that color as.
Colors that aren’t white will appear dark. If you look at the image while using the Blue channel, you’ll see that the brighter portions have a blue color. We’ll go with the Blue channel for our sky selection.
Step 2: Masking the Channel
Press and hold Ctrl/Command for Win/Mac and click on the blue channel to use it for masking. This will choose locations based on their luminance. As a result, brighter spots will be chosen outside of the sky area. But there’s nothing to be concerned about. That will be taken care of later.
Now it’s time to put the mask on. A new mask named ‘Alpha 1’ will be discovered. We can leave it like that. To deselect, use Ctrl/Command+D on a PC or Ctrl/Command+D on a Mac.
Step 3: Photoshop Levels
To make dark parts darker and bright areas even brighter, we’ll use the ‘Levels’ feature. This is due to the sharp edges. They should also be in good condition, with no visible damage. So we’ll open the Levels window by going to the Image>Adjustments>Levels. For Win/Mac, you can also use the Ctrl/Command+L keyboard shortcut. They do the same thing.
The sky should be totally white, and the rest are completely dark. Without any problem, the image we’re utilizing works well. If the image you’re working with doesn’t function this way, make sure you equalize the levels once again. To apply, click OK.
Step 4: Black & White View
Now we’ll make the sky part of the image fully white, while the rest of the image will be completely black. So, the Brush Tool is the one we will go with. We switch the Blend Mode from ‘Normal’ to ‘Overlay’ to work safely.
When you work on bright areas with the foreground color white, the dark areas are not affected. Similarly, you can brush over dark regions without causing harm to light ones. However, entirely blacking out the other areas is difficult. So we’ll select one area at a time with the Quick Selection Tool.
You may need to utilize different selecting tools if you have trees and leaves, or any thin sections to darken. For Win/MAC, press Alt/Option+Backspace/Delete once you’ve finished choosing the region. And, the selected area will darken. Set the foreground color to black.
Step 5: Masking the Layer
We’ll combine the background layer with the Layer Mask at this stage. So, for Win/Mac, hold down Ctrl/Command and select the Alpha 1 channel. We’ll go to the background layer and apply a mask now that we’ve selected the sky area.
The sky is still visible, but the other areas have vanished, revealing the sky. Well, this is not what you need. So, we’ll use Ctrl/Command+I for Win/Mac to inverse the mask to hide the sky areas. The sky is no longer present but the others are.
Why Do You Need To Remove A Background?
The entire background removal is accompanied by an inescapable significance for digitized presentation. Without a doubt, product images require this technique for eCommerce presentation. Also, portraits require this in order to modify the scene as needed. This service is required for both marketing and photo presentation undoubtedly.
End Words
To conclude, background removal in photoshop holds a logical perspective. This one is quite important for a focusing photographic display. In addition, a smart operation might enhance your efficiency. Despite this fact, we were unable to cover all of the options in this little session. Obviously, there are other methods. But, the best ones are here for you.